Flashでブレンドを!(応用編)
応用編です。いろいろ応用できちゃいます。
均等に配置する
Flashで面倒な均等な感覚でシンボルを配置するといった作業もこの技を使えば簡単に出来ます。
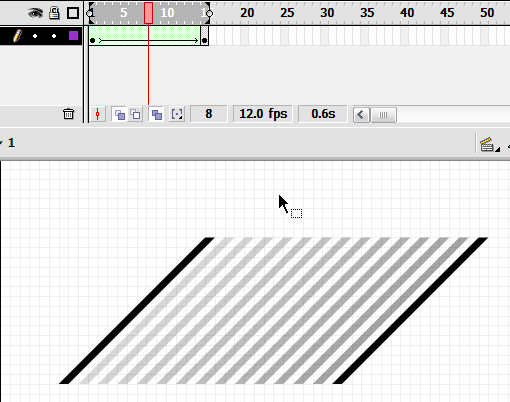
例えばこんなもの、いちいちコピー&ペーストしなくても作れます。
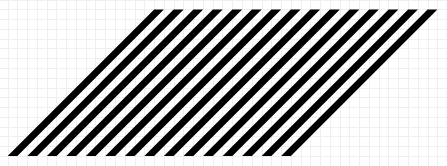
結果はこんな感じになります。
時計の目盛りっぽいのを作る
もちろんモーショントゥイーンでもこの技は使えるので、今までFlashでは面倒だった配置の作業が簡単にできます。
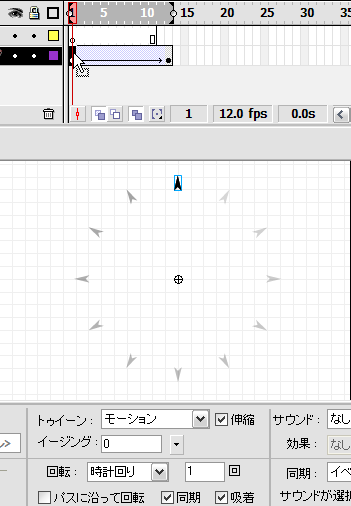
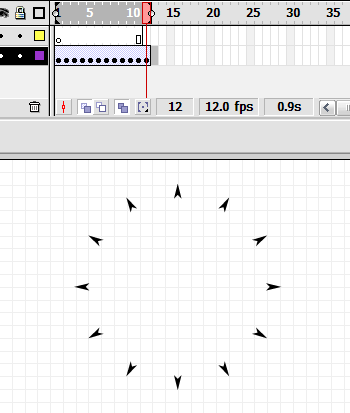
時計の目盛りのようなのを作ってみます。中心点をずらして作ったシンボルを一回転するように動きを設定します。このとき終点は13フレーム目にしておきます。(12分割するため。) 
そしてCtrl+A、F6した後、13フレーム目を選択してShift+F5。これで綺麗に配置できました。以下の作業は省略。
今までのように変形パネルにいちいち角度を入力して・・という作業をしなくていいのです。
モーションガイドと組み合わせてみる
モーションガイドを使うことももちろん出来ます。
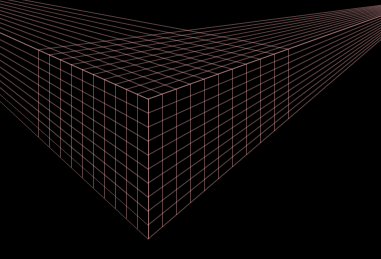
以下はガイドを使って作ったもの。
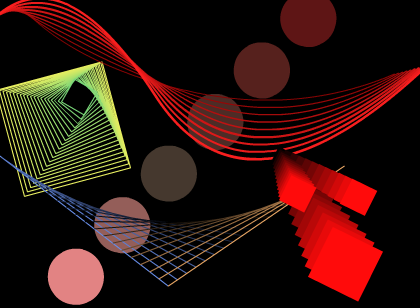
今まであまり見たことの無い模様などが簡単に作れます。
この他にもイージングを調節するのもおもしろいかもしれません。
Flashのグラデのデパートリーを増やす。
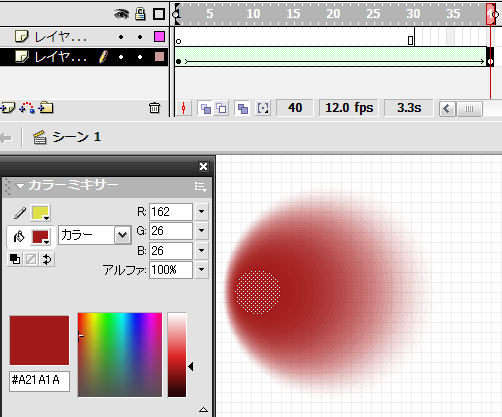
Flashのグラデーションは線状と放射状しかなく、グラデーションによる表現が貧しいです。放射状である程度表現はできるのですが、やはり限度があります。そこで中心をずらした(?)グラデーションもどきを作ってみます。
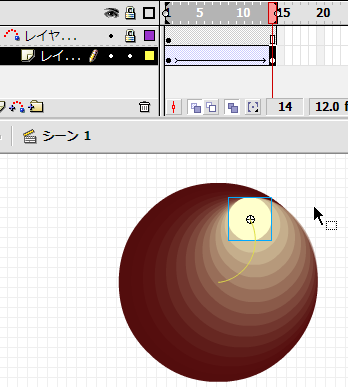
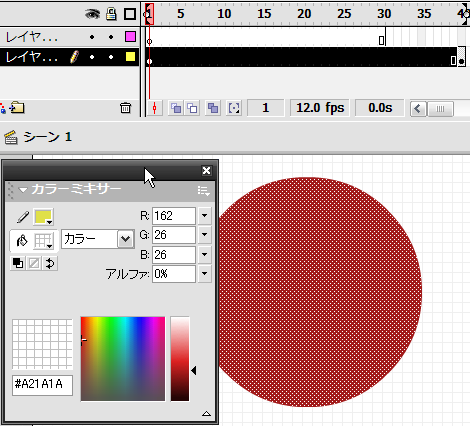
まず始点は大きめの円を描きで不透明度を0に。
終点は小さめの円を描き不透明度を100に。
後は同じようにしていくのですが、不透明度を扱っているので、グループにして重ねるとどんどん不透明になってしまいます。なのでグループ化せずにいつもの通り進めます。
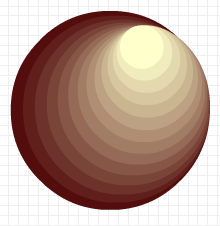
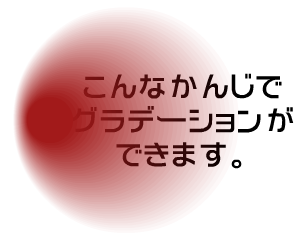
フレーム数が多くなればなるほど綺麗になりますが処理もサイズも大きくなります。
これを応用させればもっと光の表現なんかが広がるんじゃないでしょうか。
まとめ
いかがでしたか?拙い説明でしたが、最後まで見ていただきありがとうございした。
おまけ
おまけ2